如何提高你的眼睛网站设计的审美能力?
现在网页设计中最流行的趋势是视觉效果。它的出现使得网站更加灵魂丰富,它可以增强用户的参与度并增强用户体验。更重要的是,它不需要严格地应用于每一页,它可以使页面中的元素彼此之间具有距离和深度。换句话说,它允许网页具有接近三维的视觉体验。它还使网页具有接近沉浸式的体验。但是,在网页设计中应用视差特效还需要掌握一定的技巧。今天的文章,重庆网站建设 - 齐王网总结了几种视差特效应用技术。

1,使用动态效果来显示更改
网页设计师可以使用视觉效果来显示页面的变化。这些随着滚动而连续移动的元素可以传递时间,空间和位置。当视觉化身和网络内容一起工作时,它们可以最好地展现。哪些变化。
Sonance网页中的视差呈现出另一种变化,即元素在页面上的位置发生变化。视差特效成为网站导航模型的一部分。当用户浏览时,视差效果会通知用户。他们的位置。
2,精心设计的文字布局
精心设计的问题排版这种艺术表现能力,很容易使图片和文字相互匹配,当用户浏览图片和文字时,仍然会记住它们,因为这是带有游戏的文字和图片视觉效果。
让网页中的文本与内容相对应。最后不要相互添加文字设计的特殊字符,文字和图片。简单的文本字体和纯文本设计可以带来非常特殊的视觉效果。
3,运动与色彩的巧妙融合
目前,在市场上使用视觉效果的方式有很多种。最有趣的应用之一是将该颜色与不同的内容结合起来以显示不同的项目和元素。因为色彩总是最有吸引力的设计工具,所以它非常有效地吸引用户的注意力。
但是,Lois牛仔裤网页采用了另一种搭配方式。设计师使用不同的颜色突出不同的活动和不同的主题。当页面滚动时,背景的颜色会发生变化,而前景滚动会更改图片以匹配。 。
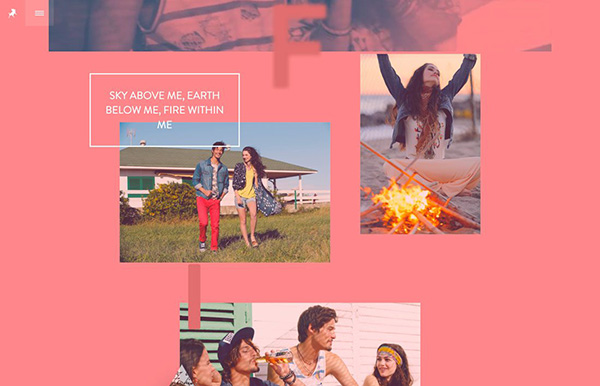
4,不对称重叠图片众所周知,图片还有一个黄金比例,所以在网页设计中我们可以使用图片的布局并非不对称,也就是图片的布局,而这种不对称的偏色方式,很容易引起视觉障碍,然后给用户一种惊喜感。这种视觉差异,尤其是产品的效果,使得用户的视觉始终保持在其中,有时甚至比相对布局更好。
5,创造一个视觉奇迹
视觉效果最重要的用户是营销独特和逼真的视觉奇观。对于设计师而言,通过合理的材料搭配,动态效果和不同的设计技巧,可以创造逼真而有趣的视觉体验。
随着互联网的迅速发展,越来越成熟的3D设计使得漫画和逼真设计元素的设计成本更低。例如,Madwell网页的风格与卡通相近,但其视觉效果和形式非常突出。 ,VR等视觉效果是在视差下产生的。
不可否认的是,目前的视觉效果确实时尚而有趣,但重庆互联网建设有限公司想提醒大家,并非每个项目都适合这种设计。作为设计人们在考虑网站设计时,最好首先了解用户和他们的偏好,并通过小规模测试和跟踪分析了解您的策略是否有效。
上一页:网站在线客服工具是网站营销的好帮手下一页:网站建设和运营的成功秘诀:健康的心态





