搞定9件事,让网站设计看起来更加专业
越来越多的网站和博客走上了专业化的道路,从运营到整体设计。为了寻求给人以专业的视觉和体验,一些网站会采用数字杂志式设计。像所有类型的设计一样,数字杂志风格的网页设计是“更佳实践”。一般来说,一个设计精良,专业的数字杂志网站需要以下九个功能。
1,明确和突出的品牌设计
这是一件显而易见的事情。印刷杂志通常有一个清晰而突出的品牌设计,通过品牌设计,有的会强调其权威性,有的则会强调自己的个性。品牌的设计在很大程度上是为了从激烈的竞争对手中脱颖而出。数字杂志也是如此。
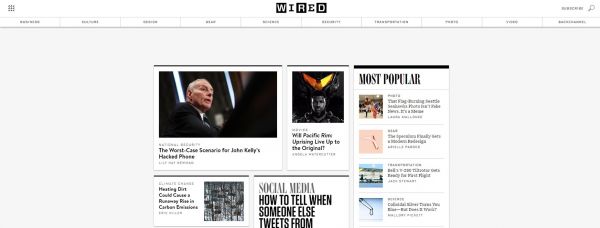
品牌的突出方式有很多种,内容是其中非常重要的一部分,视觉和体验不容忽视。例如,在数字技术杂志上非常着名的Wired,即“连线”杂志。独特的LOGO,黑白的颜色融入到整个数字杂志的网站设计中,而LOGO与品牌本身呼应。
该产品卡片的颜色,设计元素贯穿于数字杂志的网站设计,所以自然强化了整个品牌的概念。

2,引人注目的独特头条
数字杂志以外的品牌设计,必须有强大的内容支持。头条是这个网站的拳头,它应该是引人注目的,简单地说,直接用户,在网上清楚,是视觉焦点。清晰的排版和易于阅读的标题文章是必须的。
看看UX杂志的主页设计,我相信你明白我的意思。标题字体与显示字体重,与身体形成鲜明的对比。在标题副本中,还需要花费更多的研磨,以确保它真的很有吸引力。

3,一级一级导航
虽然现在主流的导航设计已经简化了,但是强调专业网站居然还需要一个多层次的大导航栏。一方面,这样的数字杂志网站通常有大量的文章和大量的档案,另一方面,这样的导航会给人一种“专业”的感觉。
你可以使用这个导航,不管你是使用像WordPress这样的CMS还是你自己编写的网站。在Word中按,无论是添加标签还是自定义类别都非常方便,下拉菜单后可以使用更多类别,但不管设计如何,尽量让体验流畅顺畅。
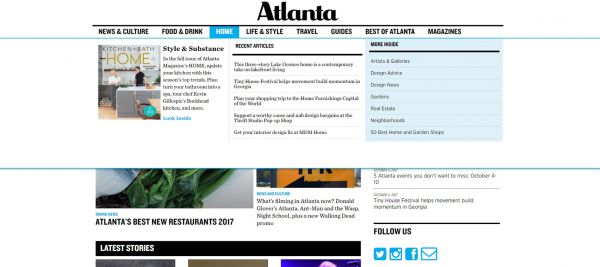
亚特兰大杂志的大型导航菜单提供了非常流畅的体验,在下拉菜单中嵌入了大量链接。由于响应式滑动导航在移动端也很常见,所以很容易考虑到移动端的设计。

4,文章推荐小插件
每个数字杂志风格的页面主页看起来都不一样,它们有一个类似的主页,但是具有不同的版面布局,可以看到各种插件推荐的文章,实现不同的视觉效果,引导用户不时地停下来点击感兴趣的文章。
这些热门文章推荐的插件非常引人注目。用来推广流行文章和更近的文章是相当有用的。
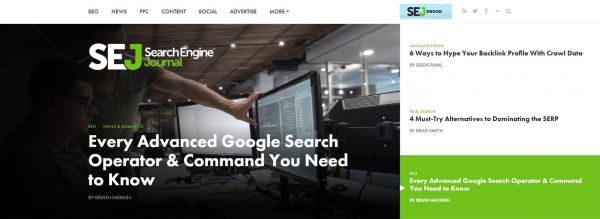
在搜索引擎杂志的主页上展示了一个这样的轮播文章建议小部件,一次显示3篇精选文章,当滚动鼠标滚动时在左侧显示一个视觉效果。你可以仔细看看你更喜欢的号码Word杂志网站是如何设计这样一个小插件,或者找出他们正在使用的插件。

5,重要的分享按钮
社交媒体的重要性不言而喻。如果要让自己的网站拥有更多的访问者,充分利用社交媒体,让你的网站文章更加曝光,是不错的选择。在这种需求中,尽量让每个文章中的分享按钮尽可能地显而易见。
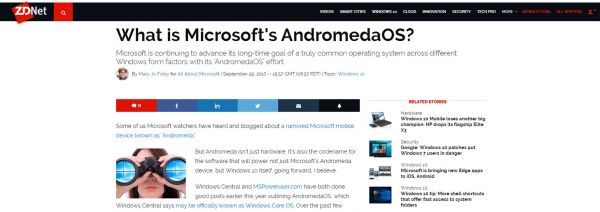
在知名科技博客ZDNet上,每篇文章下面都有一系列非常引人注目的社交媒体分享按钮。在许多流行的杂志和在线媒体网站上,你可以找到很多参考案例,更具体的看看它。

6,相关文章推荐
在很多网站上,我们在阅读文章后在底部或侧面看到了更多的相关文章推荐,作为遵循用户偏好的内容推荐机制非常有用。
这应该是任何面向内容的内容的一个组成部分和特征,因为这是以较少的努力获得更多浏览量的一种方式。
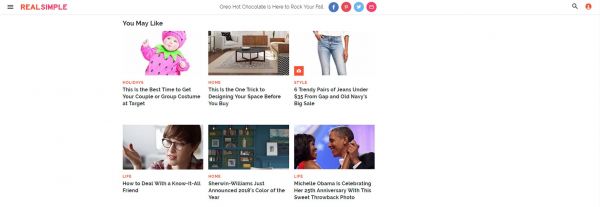
Real Simple的文章推荐和绝大多数的网站并没有太大的区别,但是大多数时候,这样的推荐会发挥影响。

7,可用性好的搜索引擎
现在每个网站都有一个搜索引擎。 对于那些目标相对清晰的人来说,大多数时候他们会直接用搜索引擎直接搜索而不是漫无目的的浏览。
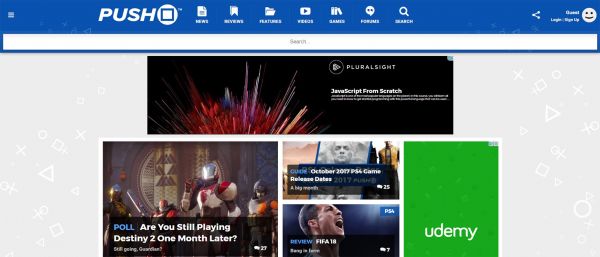
数字杂志网站的问题是其中包含的内容信息非常大。 如果需要搜索文章的内容,搜索引擎的压力不小,但用户的需求是非常清楚的,所以网站开发者需要提供一个很好的可用性搜索引擎,以帮助用户查找内容,提高用户保留率 时间和内容开放率。
设计师需要使搜索引擎成为一个突出的地方,让用户随时快速找到它,并且可以搜索。

8,自定义页面元素
其实这个定义有点含糊。你会发现,绝大多数基于内容的博客和数字杂志或多或少都是相同的。但是有些网站有些不同:它们在一定程度上定制了页面的细节,使消息或个性化信息更容易。
一般来说,这些高绩效的网站要牢记以下几点:
重点和引用的文字
目录
图片和旋转木马图片
相关文章推荐
正如我前面提到的,文章建议,这个模块可以设计出更多的爱好,更有吸引力。科技博客TechCrunch和Hongkiat文章推荐非常精彩。
我无法确切地告诉你究竟哪些功能和模块是可定制和可修改的,而这些往往需要创意团队进行头脑风暴。

9,页面焦点图片
如果您想在进入页面后立即吸引用户的注意力,则需要引人注目且引人注目的文案和高清晰度的功能,这些功能在视觉上也很吸引人。
这样一个WordPress CMS系统通常有这样一个焦点模块,后者的大小台湾有详细的指示,不同的主题会设置成不同的大小。 对于数字杂志式的网站来说,图片是用户点击的重要元素之一,更好用大图片来增强页面标题上的可视化显示效果。 您可以像下面的Dwell一样使用全屏图像。

无论设计如何,在哪个位置,都应该以节目内容为核心,更大限度的视觉化。
上一页:不要网站制作公司维护网站会出哪些问题?下一页:网站营销计划确实需要注意什么





