这三个独特的趋势,使网页设计有很多优雅
设计这个东西的趋势,到根本就是趋势,是边缘的时刻将成为一个时代的流行趋势,大多是独特的,但并不一定符合你的喜好。
在过去一个月中,已经普及的三种设计趋势是相互关联的,涉及在页面设计中使用文本和标题。到底哪个更符合你的口味,哪个可以更受欢迎和受欢迎?我恐怕你需要自己判断。
1,带下划线的文字和元素
令人惊讶的是,我们更近才开始使用下划线元素。当然,可以在各种设计元素中灵活使用的下划线不是设计工具的默认下划线效果,也不是文本链接下的文本下划线。
下划线更初在文本中用于强调内容,提醒用户专注于特定的短信。当下划线和不同的元素一起使用时,尽量保持两者的风格和细节,以确保它们的设计是无缝和一致的。
让下划线似乎是有意的,但不会造成干扰,而且这种设计是成功的。虽然在许多设计加上下划线会使文字看起来有点拥挤,但实际上通过空白可以适当的减轻这个问题。
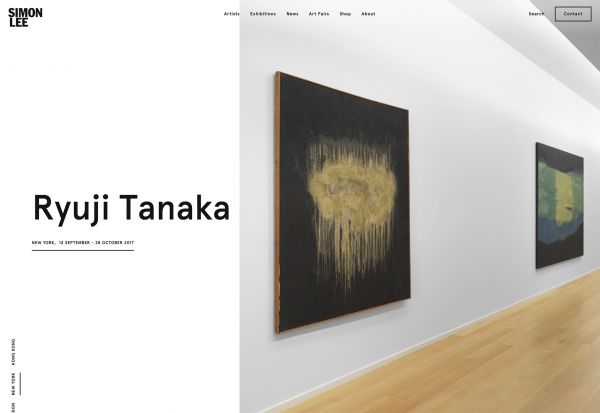
在以下情况下,Simon Lee画廊和Hhahaa Design都被强调为吸引用户注意具体的文字。在Simon Lee画廊中,下划线和小幅印刷使它们不再瘦,而且视觉更重。在Hoohaa Design中,下划线用于平衡视觉重心,设计师要突出显示该网站的名称。
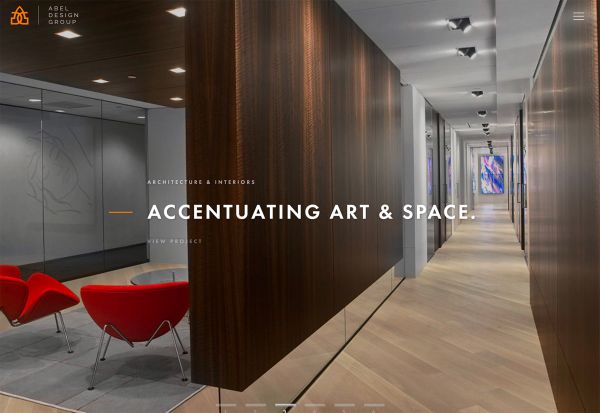
亚伯设计集团本网站,设计师没有直接使用传统意义上的下划线,而是使用橙色线条放置在文字前面,起到了类似的功能和下划线。


2,模糊的文字
当我们探索设计时,文本的可读性通常被称为一个非常重要的标准,但是现在要说的设计趋势与此规则是相反的:隐藏的单词。虽然你不一定喜欢,但有很多更近的设计作品会选择这个设计。
当然,从技术层面来说,有很多设计使用这种技术并没有花时间不好。有些可能是因为字体设计的原因,有些可能被选中阻止字体元素没有选好。中间程度不是很好的控制,特别是当用来阻止文本的元素是响应的,动态的时间。模糊元素,文字和背景之前形成了足够的对比,但不能太突然,这是面临设计的很多问题的情况。
然而,如果设计了区域的遮挡,遮挡元件和文字的对比度和运动,那么效果其实是非常引人注目的。
想要使用文本前景元素的封面,需要注意以下几点:
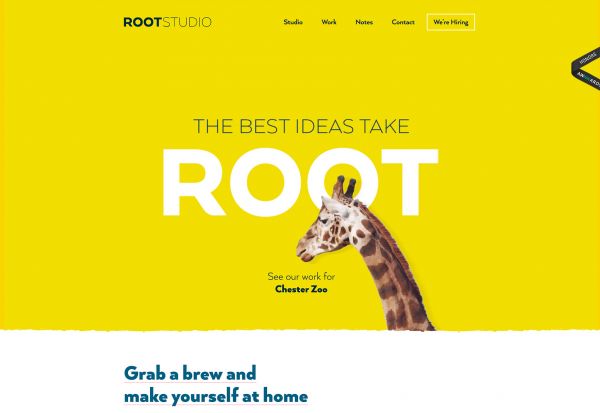
确保文本中的单词是常见且易于理解的,例如Root Studio网站中的根
覆盖元件不会堵塞太多的零件
确保堵塞不会造成不必要的识别障碍
使用一个简单的字体,因为字体风格和障碍物不会产生识别障碍
保持其他部分的设计足够简单,以便用户可以更轻松地将焦点集中在核心文本上并进行识别


3,经典黑白色
当涉及颜色相关的趋势时,我们通常认为颜色可以反映设计师的心情。黑白色在过去几年越来越普遍,而在过去这段时间越来越多,因为天气变冷的设计师们越来越沮丧的心情?
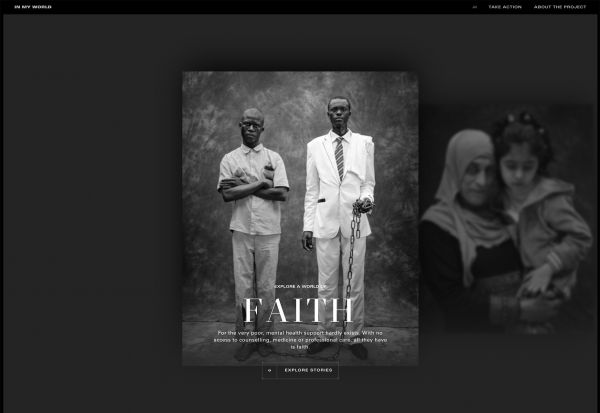
当然,那种强调黑白摄影网站原有的感觉也不同于黑白色的网站被更多类型的网站所覆盖,当然细节也可以点缀其他的颜色,但整体是黑色和白色没有运行。
由于缺乏色彩丰富的元素,这些网站的黑白底色呈现出的心情非常接近。
在纯黑白色下,文字的可读性通常是设计中遇到的更实际的问题。虽然可用的颜色很小,但设计师可以创建一些有趣的东西来实现结果。
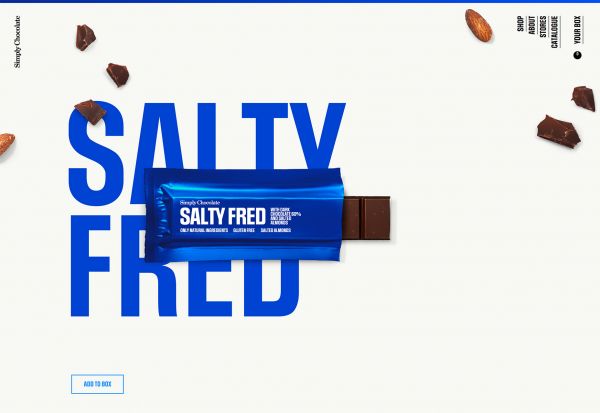
如前所述,主色调是黑白相间的,这一次添加了一些其他的颜色,比如红色或蓝色,一点点颜色就能从整个设计中逃脱,非常引人注目。
当然黑色和白色之间有很多过渡颜色,正确的使用可以使整个设计更满
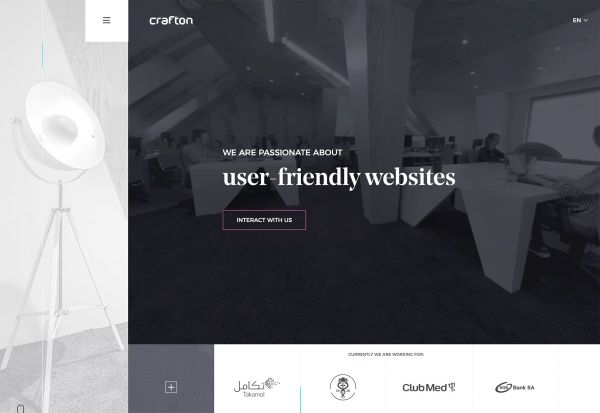
像以下Crafton这个网站,加一点红,让整个设计突然新鲜起来。


结论
我明白,这次讨论的设计趋势可能并不像许多以前的趋势一样有趣,但是它们在许多项目中都有独特的功能,并且很多时候,除了探索功能之外,你会发现它们的范围 还是比较广泛 尝试一下。
上一页:网站设计在网销中的重要性应该给予足够的重视下一页:网页设计,如何打破网格限制并保持协调?





