解释趋势:如何在网站上使用平面设计?
当你一次听到“平面设计”这个词的时候,你不是很抱歉?但实际上平板设计已经转变成了目前设计的时尚圈“亲爱的”。在过去几年中,扁平化设计以惊人的速度增长,越来越多的网站在UI(用户界面)设计中开始了平面设计。在小飞下面的重点是什么是平面设计,平面设计有什么好处,我们应该在现场如何使用这种设计或在应用过程中,什么注意点,看看吧!
什么是平面设计?
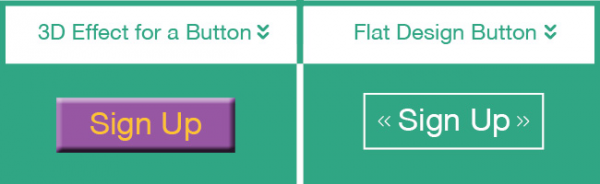
扁平化的核心理念是去除多余的,沉重复杂的装饰效果,突显“信息”本身。要放板栗,在非平面网页设计中,按钮通常是3D效果,看到他们可以想象自己按下这个按钮的场景。但平面设计并非如此,放弃使用所有元素可以使3D效果如阴影,透视,渐变,主要依靠简单的图像和布局。在UI界面中使用平面设计,可以更直接然后显示信息或事物工作,减少认知障碍,可以给用户更好的体验。 
平面设计的好处:
近年来,平面设计越来越受欢迎,这种现象背后有几个主要原因。首先,平面设计非常实用,与传统网站相比,这个设计网站的应用通常加载速度更快,这是因为它不是动画或复杂的图形。另一个原因是平面设计更简单,组织良好,可以轻松应用于不同的屏幕尺寸。随着移动设备越来越受到网络浏览工具的普及,在网站上使用平面设计对于许多同时面向计算机和移动用户的网站管理员来说是一个很大的优势。三个原因与扁平化设计的美感有关。简约,用户友好的布局是平面设计的主要特点,与华丽的设计相比,许多设计师和用户都是平面的简约风格吸引,平衡的心灵倾斜到一边。一个很好的板栗是苹果公司抛弃的IOS旧设计,选择平坦,外观设计更加清晰。
如何在网站上使用平面设计?
在网站上使用平面设计不仅上述的好处,还让用户知道我们正在跟上设计趋势。以下是有关如何在您的网站上使用扁平化设计的建议:
选择一个简单的背景
忘记那些华丽或复杂的砖墙图片。在平面设计中,您应该使用与颜色相似的简单,优雅的颜色或颜色。
拒绝效果
在扁平化设计中没有阴影,亮点或动画。就像我们以前了解平面设计的定义一样,它是避免使用任何可以在设计中产生3D效果的视角,纹理或元素。所有元素的边界应该是整洁的,没有任何羽毛,渐变。
3.使用图标
平面设计通常使用图标,因为图标可用于提供简单,流线型的用户体验。图标不仅用户友好,而且还因为用户可以体验每个图标的体验代表什么,也可以大大减少用户学习新交互方式的成本。所以记得在网站设计中使用图标,还要确保图标是常见的,我们都知道,不是地域,种族,文化,语言等因素。如果我们不能使用图标访客很容易理解,使用他们有什么意义?
有趣的各种图形
平面设计中的各种图形非常受欢迎。圆形,正方形和线条不仅是设计美化的要素,也是网站内容的分界线,使内容的每个部分的层次更加清晰,帮助访问者了解每个页面的整体框架的网站。
5.使用鲜艳的色彩
颜色在网站的重要性,我相信我们都有深刻的经验,而小飞在这个不多说。平面设计通常比其他款式更亮,绚丽的色彩,如粉红色,蓝色,绿色和黄色,在这种设计中很常见。但是,这种设计风格倾向于使用单色,甚至是实体,有一点要注意的是,使用这些颜色并不算太多,一页更好不要使用3种以上的颜色,太多的颜色会使网站看起来很乱,没有美。
同一时间
主菜单很清楚
主菜单,按钮和所有链接应该看起来很简单,清晰,没有任何阴影或压力的影响。通常,在平面设计中,按钮通常放置在一个简单的框(矩形或圆形)里面,或者用更简洁的设计方法:什么图形不被使用,只使用文本本身。
同一时间
7.注意字体布局
目前的文字已经成为一个重要的视觉元素,平面设计鼓励使用大胆,创新的字体和排版网站,这使得页面充满乐趣,而不是单调。但请记住,随时可以不牺牲字体的时尚或g头可读性,如果用户无法浏览网站,还要讲讲什么排版和设计风格。
同一时间
8.使用起飞页面的模板
有一些平面设计模板,您可以使用一次点击,以帮助您节省大量的时间和精力。
同一时间
网页设计和公众的审美观念的趋势一直在变化,平面设计的风可以吹长久不知道。我们可以做的是跟上时代潮流,做正确的事情,所以来下载页面,建立一个平台,做自己的平面设计风格的网站吧。
上一页:网站创建不能忽视网站打开速度下一页:判断商业网站设计的四大要点是好还是坏





