当代网站10更常见,更具破坏性的错误设计
早在1996年,我们总结了10种错误设计的现场。今年,我们访问了215位英美用户,对当代网站错误设计进行了新一轮的大规模可用性研究。从当地的小型商业网站,娱乐网站,到非营利网站,然后到国际组织的官方网站,通过分析43个网站,总结了当代网站的10个更常见和更具破坏性的错误设计这些错误设计,不仅伤害用户,而且对网站业务指标也有负面影响。
他们全新吗?不,这10个错误的设计都是“共同的”。网站设计这几年可谓是快速发展,但这些错误设计还是很长的。虽然现代设计模式和美学方式不断变化,但用户的基本需求也不尽如人意。用户仍然需要在网站上找到您想要的信息,阅读网站的结构,知道点击什么以及点击哪里。
那么你的网站在设计中犯了什么错误?
内容位置不可预料用户无法找到的信息是无用的。许多网站,导航类别字段的表达是未知的,或点击显示后的内容不与该类别相关联。有一些网站,忽视用户的想法,直接根据公司自己的想法来构建信息。如果站点的内容结构和用户的心理模型完全相反,用户将无法找到所需的信息。
让用户参与网站设计。做一些简单的可用性研究,以帮助您的网站读取用户,如卡分类,树测试,可用性测试。
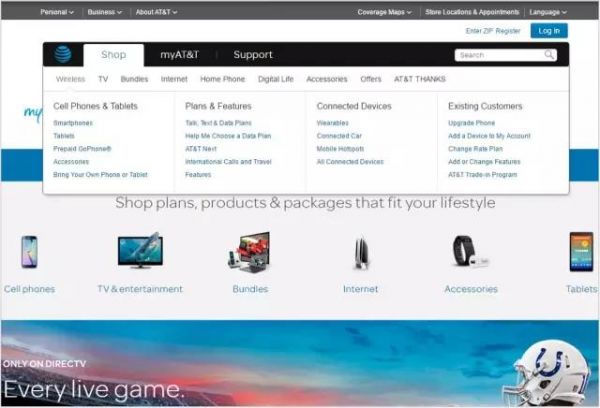
(图1)网站ATT.com:用户预计点击“智能手机”查看旧手机信息的销售情况,但该网站将其列入“现有客户”。
2.链接之间/导航之间的选项模糊界限
一旦用户无法区分两个类似的链接或导航选项,就很难找到获取信息的更佳路径。链接/导航选项之间的链接/导航选项和其他链接/导航选项应该被定义为准确和清晰。如果有多个模块或页面为了介绍相同的信息,为了验证他们的相似之处和差异,用户将会有一个确认或者猜测哪个是更方便使用的。否则,用户将直接使用搜索功能,或者简单地放弃您的网站。
(图2)网站BAM结构:想了解建筑项目细节的用户无法判断“我们是谁”,“我们做什么”或“我们做什么”的点击。许多用户选择了“我们做什么”,但是打开页面可以找到公司服务类型的简要介绍。建设项目的细节被放在“我们如何做”中。
卡分类和可用性测试可以帮助设计师避免这个问题。链接的语义边界模糊,弊端是内容策略的失败。可能有两个原因:
链接命名不正确。不同的链接应该引导用户查看不同的内容,但由于某些原因,一些链接使用语义相似的单词。在这种情况下,我们只需重命名有问题的链接来进行彻底的区分。内容分解失败。如果多个链接打开不同的页面在内容上具有很强的相关性,并且信息重叠,我们需要重新组织内容来突出显示每个页面焦点的内容。
信息岛
一些网站只散布了几条信息,信息之间没有连接。
有些用户看到这个“寂寞”,不能点击信息,会感觉网站的其他页面的内容很浅。找不到任何有用的信息,他们更终会丢失到竞争对手那里,或直接到自己的Google查询。
而用户试图重新访问,但发现信息出现在预期的地方,并且一次看到内容风格是完全不同的。用户确实发现这些“孤独”的信息,但不得不担心他们放在一起。无论如何,这给用户一个非常糟糕的印象。
从企业的角度来看,这种设计不仅创造了糟糕的用户体验,而且还暴露了其失败的内容管理策略 - 信息重复的模块,同一信息的不同模块是不同的或矛盾的。
一个解决方案是提供与内容相关的不同页面的链接。还有一个更好的解决方案是反映自己的网站信息为什么那么“孤独”,然后重新整合框架,并在更适合的地方提供链接。 而不是重复相同的信息,更好添加到站点的其他页面和信息首次出现的位置的链接。
点击次数太多
即使用户可以清除目标信息的位置,经验仍然会意外或冗长的操作中断。
站点设计团队通常会在获取目标内容之前,谈论用户点击多少次。其实没有“魔法数” - 点击的质量比数字要重要得多。原则上,每次用户点击时,应该更接近目标内容。如果你反复让用户点击,只会刺激他们,浪费他们的精力。
设计者有时会忘记规划用户找到内容的方式,造成网站页面之间缺乏联系。所以在正式设计之前,分析一个彻底的用户的操作路径,想想是否有一个较短的程序。
NFGGGnYl5JiKtBcsDOWW
6uAA5nDa95wDoEDCblo2
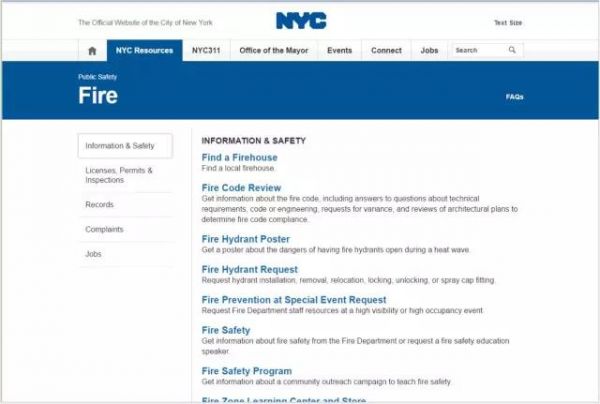
(图3)和网站(图4)网站NYC.gov:用户点击“查找一个消防室”,发现点击一次,在“找到一个消防房屋”之间的区别的拼写,突然非常无助。
价格隐藏
在决定付款之前,用户需要了解相关价格,订购费,便利费,附加费等。在43个研究点中有两个或三个站点。价格收购路径太复杂。例如,要查看AARP网站费用,您必须完成几个步骤不必要的会员购买流程。记住在执行复杂的操作流程之前让用户知道基础知识。
6.用户被困在子页面上
要为特殊内容设计单独的页面或子页面,请注意不要让用户保留在其中。有215人在采访中表示,很多人都有这么糟糕的经历:莫名其妙的进入新页面,找不到链接回到主人。其中一些将通过点击浏览器自己的返回键或重新输入URL返回主人。但是有相当数量的人没有注意到他们如何来到新页面(因为主页和子页面看起来太多),并且一直在想,导航如何消失。
因此,请仔细考虑子页面的设计。如果该业务需要,请向用户提供明确的返回链接。
(图5)&(图6)英国红十字会网站:其主页(www.redcross.org.uk)和孩子的页脚(www.redcrossfirstaidtraining.co.uk)非常相似:同一个LOGO,同样的导航选项(我们做什么)。想要找到急救课程的人们被带到孩子一级,感到困惑,我不知道如何返回。
搜索结果不理想
当更后的手段,用户将使用搜索功能。当目标非常清楚时,用户将首先搜索。无论什么样的场景,我们的网站都应确保用户提供强大的搜索结果。
不幸的是,对于很多网站的搜索功能来说是他们的致命缺陷。一些网站,搜索结果和搜索字词不匹配;一些网站,搜索结果是模糊的。一些搜索结果不仅不符合语法语法规范,提供的描述也是没有用的价值,不禁让人困惑的是用户如何找到这样的无关信息。一些搜索结果也与外部广告,直接用户转移到其他网站。
请注意用户的搜索记录,进一步了解用户的行为,挖掘挖掘搜索功能。 标记搜索结果,例如“更匹配搜索结果”,提高搜索的准确性。
8.过滤和面部导航错误
过滤器和多面导航通常有助于改善用户体验。它们帮助用户消除干扰元素并找到准确的搜索结果。但是,随便用这两个工具随便到现场,而不能优化用户体验。这两个工具需要帮助真正的用户满足他们的实际需求。
圈子说明:过滤器是在一定的筛选条件下,相关内容排除,过滤掉用户想要的结果;过滤是一个维度。表面导航和滤波的思想是一致的,可以看作是多维过滤,更灵活,搜索结果更准确;电力业务现场的地面导航特别常见。
过滤和分面导航为用户限制筛选结果的范围,不同的筛选条件满足用户不同的搜索需求。例如,员工可以通过文件类型,日期或主题来搜索前一周的PPT;电商务网站用户可以通过脚跟选择鞋子的高度,也可以根据更理想的外套的温暖选择。
一些网站过滤和分类导航作为一个多才多艺的幻想可以“治愈”。筛的结果条件与整个内容类型不相关,导致结果不被允许。同时我们也要注意,用户不能被推到“不是”的僵局。家具用户可能想要选择一把蓝色的椅子,也可以选择蓝色以外的椅子的颜色。应考虑这两种情况。
商品的商品必须准确标记,以确保筛选结果高度相关。例如,在AARP网站搜索“鸡肉烹饪食谱”中,前10名成绩实际上有6只,鸡没有任何作用。
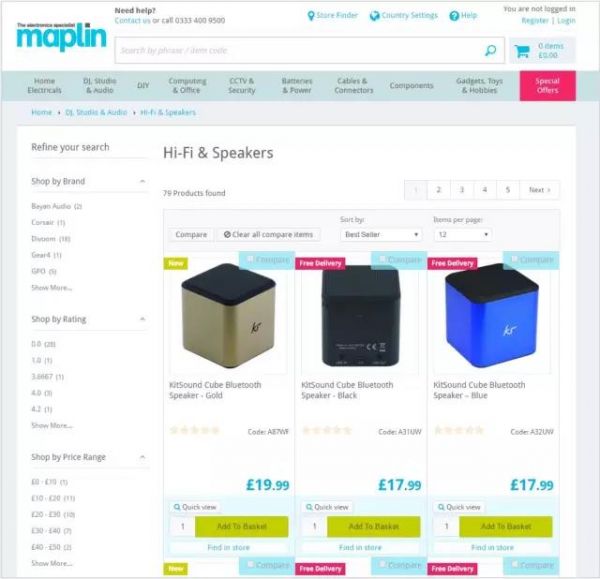
(图7)网站Maplin.com:用户想要搜索50磅以下蓝牙音箱的网站,但发现左下角的过滤条件无法帮助自己匹配的结果,不得不点击每个价格范围,而然后在自己的心脏计算哪些物品适合自己。
9.用户被迫阅读了很多信息
网站信息组织正确,容易导致用户丢失。很多文字信息都很无聊,难以阅读。但也挑战用户的耐心。
请记住,网站用户习惯于浏览而不是密集型。使用短句,段落,项目列表,标题和粗体关键字,确保用户轻松抓取关键信息。
(图8)网站The Headphone.com:Shure SRH440 Studio耳机细节描述太长,大空间显示使得用户难以抓取关键信息,无法快速确定耳机与其他耳机之间的区别。
10.链接隐藏
我们的可用性研究遍及全年,用户经常忽略与广告相似的广告位或链接。在链接中列出的广告是用户“进入障碍”。
有时通过添加边框,背景颜色或图像等设计元素,设计师更加突出。不幸的是,做相反的事情,用户还是不买。链接的内容设计为花哨,用户更容易做广告。
(图9)网站Pitfield伦敦:本页显示Pitfield Cafe的开放时间,右侧有一个菜单链接,以下是一杯热咖啡,以下是广告列表。这种用户很难找到菜单链接。
再接再厉
可以肯定的是,没有设计师愿意生产一个不好的网站。由于这些错误设计已经存在多年,为什么他们的设计师不愿意“自我迭代”?这个背后的原因可能会是三天三夜。在10个错误的设计中,有几个反映架构失败的部分。如:
网站信息的结构错误,可能与公司的组织结构和内部政策有关。
网站内容的错误可能是由于公司部门之间缺乏沟通和未能遵循整体内容策略而引起的。
搜索结果不良可能是由于内容管理系统混乱,内容标记错误,遗漏,搜索工具不完善。
这些错误设计的原因远不如修复错误。只要站点设计过程做更多的用户研究和可用性测试,更注重研究结果,大多数上述错误都可以很容易地避免。
没有完美的网站。每个网站都会有这样一个问题:表单域是一个问题,文本编辑器不正确,导航也缺少一个选项等等。只要你能找到问题,你可以修改它。
此外,做用户研究时不要忽视以前的研究报告。 随着设计偏好的变化,这些历史报告可以反复提醒您避免再犯错误。
英文:Amy Schade,Yunnoo Cheng和Samyukta Sherugar,十大持久网页设计错误。
上一页:如何设计网站让访问您的用户更喜欢下一页:如何打造良好的小屏幕用户体验





